Slik lager du websider i Mekke Publisering
Vi er her: Innhold > Sider
Innhold i denne artikkelen:
Opprette Overblikk over Fjern formateringer Ikonene som hjelper deg å forme teksten tabell Sette inn anker Legge til et bilde Sette inn mal Legge til en Youtube-film Felles infotekst Sette inn header Slette en Side Gjenopprette slettede Sider
I Mekke Publisering kan du lage websider på to måter, enten i form av en Artikkel eller i form av en Side. Artikler brukes gjerne til nyheter mens Sider brukes mest til fast informasjon.
Det er under menyvalget Sider at du også velger hva som skal være startsiden på nettstedet ditt. Da går du hit:
Innhold > Sider > Startside
Du lager altså en del sider til weben din, og så velger du at en av sidene skal være startsiden.

Opprette side
For å opprette en side, klikker du på Sider i menyen og så på "Opprett side".

Altså: Innhold > Sider > Opprett side
Skriv så inn en tekst i feltet som kalles Tittel. Teksten i dette feltet brukes to steder:
- i nettadressen
- i menyen
Skriv for eksempel "Tilbud" i feltet Tittel. Da får du et menyvalg som heter "Tilbud" samtidig som nettadressen heter noe med "tilbud".
Du kan et annet sted overstyre menyteksten. Den siden du lager nå, behøver heller ikke være en del av menyen, hvis du ikke ønsker det. Det du derfor kan prioritere i feltet Tittel, er å skrive en bra nettadresse. Google leser ordene i nettadressen og det påvirker hvor høyt opp du kommer i søk.
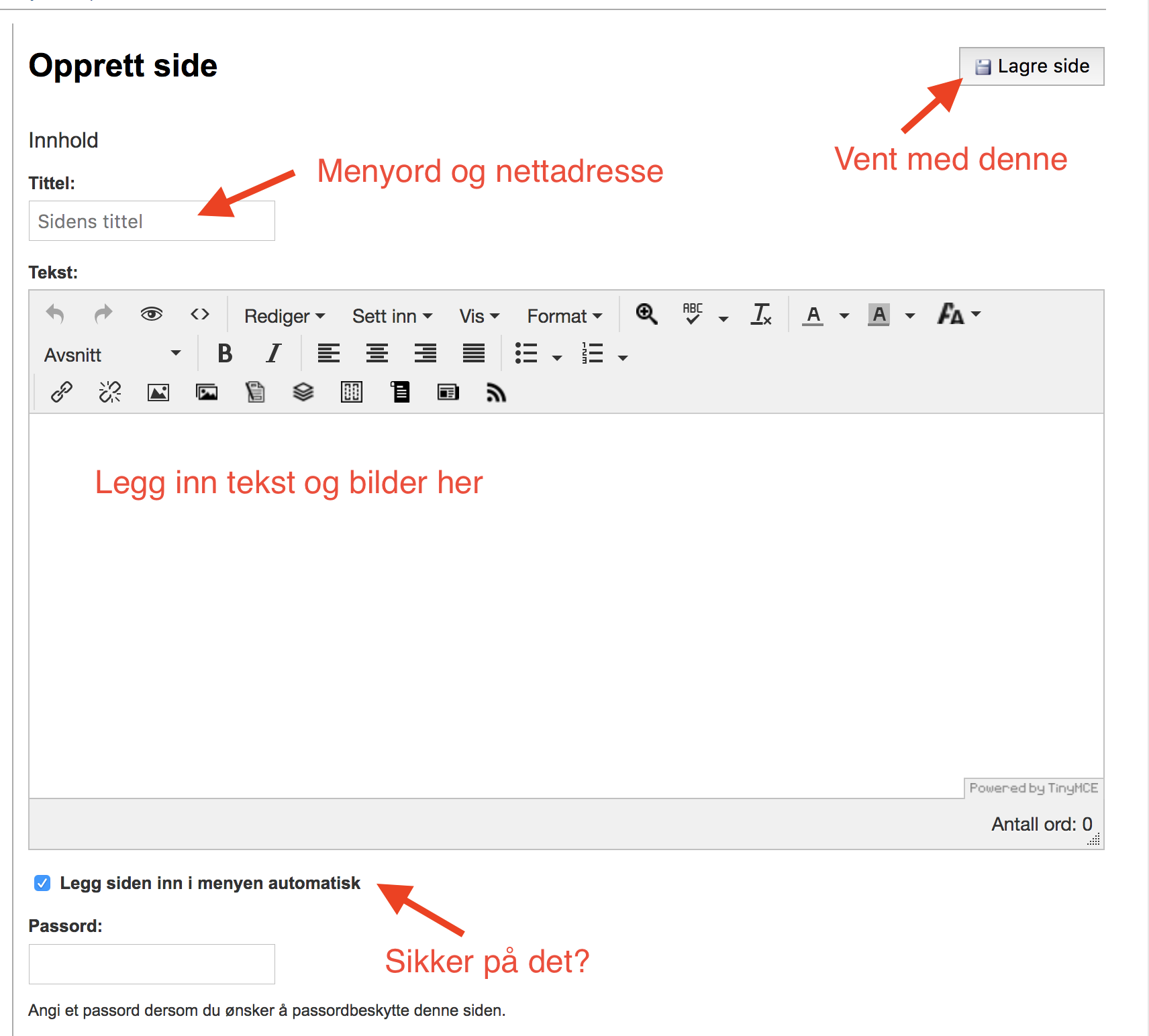
Deretter kan du legge inn artikkeloverskrift, tekst og bilder der det står Tekst. Slik ser det ut:

Vent med å trykke på Lagre-knappen. Med en gang du trykker på Lagre-knappen, blir siden lagt ut på nettet slik at alle kan se den.
Et overblikk over funksjonene
Vi skal lenger ned gå gjennom ikonene som hjelper deg når du legger inn tekst. Men la oss først gi deg et overblikk over resten.
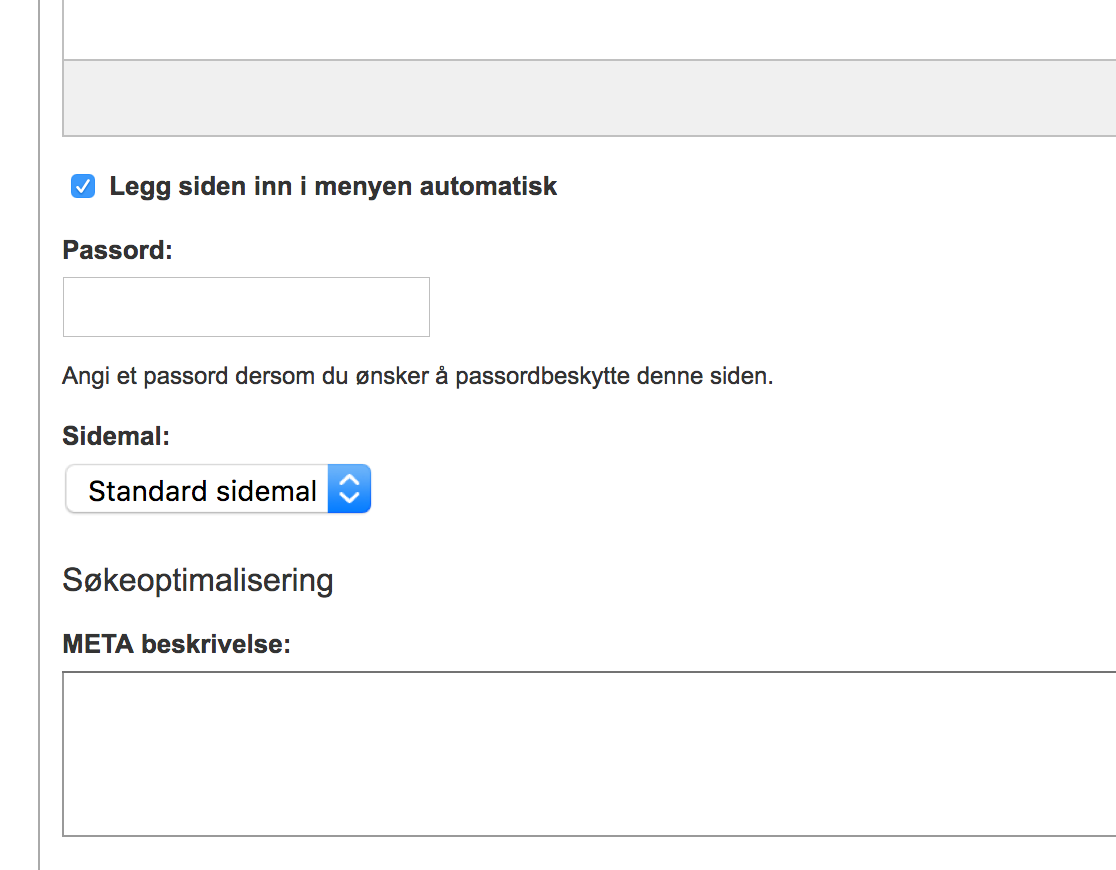
Litt lenger ned ser du at du kan velge at den nye siden legges automatisk til menyen på nettstedet ditt. Ofte kan det være greit å krysse av der, for da slipper du å gå et annet sted etterpå for ordne med menyen: Innhold > Meny
Men har du mange sider, bør du sortere dem klokt i menyen. Den nye siden som du lager akkurat nå, bør kanskje ligge under et bestemt menyvalg. Kanskje siden til og med representerer en under-under-meny. Eller kanskje siden slett ikke skal være med i menyen. Så ta gjerne vekk avkrysningen og gå heller inn i Innhold > Meny etterpå og finjuster menyevalgene som leserne dine skal se.
Men la oss nå holde oss der vi var: Innhold > Sider:
Når du har skrevet tekst på siden din, kan du flytte blikket litt lenger ned. Der ser du valget "Passord". Legger du inn et passord der, er siden passordbeskyttet. Folk vil da se et passordfelt og ikke noe annet. Passordet gjelder ikke hele nettstedet ditt, men kun denne ene siden som du lager nå.

Der det står Metabeskrivelse, legger du inn en tekst som passer for søkemotorer. Det er denne teksten som søkemotorene vil vise frem. Skriv slik at folk folk raskt forstår hva siden handler om. Her gjelder det å komme til poenget i løpet av første setning. I tillegg kan du i beskrivelsen gjerne lirke inn noen ord som du tror folk søker med.
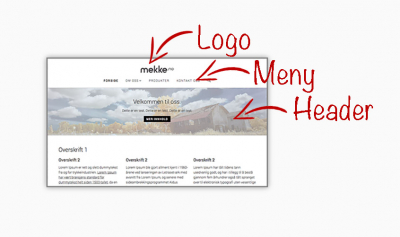
Ønsker du en egen logo på kun denne ene siden som du lager nå, kan du ordne det i det neste valget nedenfor. Logoen som du laster opp her, vil ikke vises på alle sider på nettstedet ditt, men kun på denne ene siden. Ønsker du en felles logo for alle sidene, går du til Innstillinger > Sidemal > Logo/Header.
Enda lenger ned finner du valget Header. Det er normalt et bilde som vises øverst på alle sidene dine. Men du kan velge å skru av headeren for akkurat denne siden, eller du kan legge inn en spesiell header, eller du kan legge inn en header som består av mange bilder, det kalles bildekarusell.
Enda lenger ned får du muligheten til å laste opp din egen grafikk som vil bli vist i tillegg til logoen, se Egendefinert grafikk.
Helt nederst ser du på nytt Lagre-knappen, men vent med den til du har skrevet ferdig innholdet.
La oss nå gå tilbake til selve skrivingen:
En viktig knapp er "Fjern formateringer"

Limer du inn tekst fra andre nettsider eller tekstfiler, følger det med usynlige koder på lasset. Disse usynlige kodene gjør at et ord plutselig blir større eller mindre enn de andre ordene, eller ser anderledes ut på en eller annen måte. Kort sagt ser det stygt ut og då får kanskje ikke til alt du ønsker å få til. Slik er det med alle publiseringssystemer: Man må renske tekstene for koder. Det gjør du enkelt ved å markere teksten og trykke på ikonet som du ser ut som en Ix.
En annen måte er å lime inn teksten i en enkel notisblokk og så kopiere derfra. Eller lime inn teksten i adressefeltet i nettleseren og så kopiere derfra. Eller lime inn ved å bruke Shift+Ctrl+V.
Ikonene som hjelper deg å forme teksten
Du kjenner igjen de fleste ikonene fra andre tekstbehandlingsprogrammer. Et tips: Når du trykker Enter, blir det ekstra luft til neste linje. Trykker du Shift+Enter, blir det mindre luft.
Det er tre rader med ikoner, vi starter med den øverste.
Hva betyr ikonene i den første raden?
![]()
- Pil venstre = Angre
- Øye = Forhåndsvisning
- Hakeparentes = Hvis du vil redigere html-koder
- Rediger = Mulighet for søk-erstatt og lignende
- Sett Inn = Her er det mange muligheter: Sett inn video, bilder, lenker, linjer, spesialtegn, anker, sideskift, dato, hardt mellomrom, kolonner, bildekarusell, produkter, produktkategori, artikkel, siste artikler eller artikkel oversikt. Se egne forklaringer om hver av disse mulighetene.
- Vis = Her kan du få ulike visninger av redigeringen din.
- Forstørrelsesglass = Du kan zoome inn eller ut.
- Format = Her kan du lage fet skrift, lage hevet eller senket skrift, lage innrykk eller sette inn tabeller
- ABC = Stavekontroll på engelsk eller norsk
- Ix = Fjerne formateringer
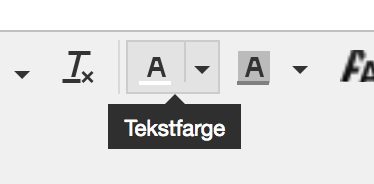
- A = Skriftfarge
- A = Bakgrunnsfarge
- AA = Du kan forstørre eller forminske tekst. Vi anbefaler at du heller velger fra listen som starter med «Avsnitt».
Tabell
Ikke alt er i form av ikoner. I menyvalgene Rediger, Sett Inn, Vis eller Format finner du, som allerede nevnt, mulighet for at teksten rykkes inn. I menyvalgene finner du også mulighet for å sette inn en tabell.
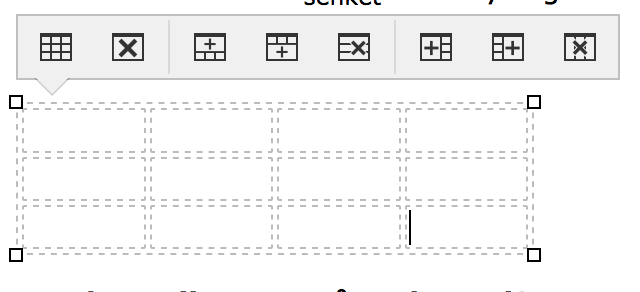
Setter du inn en tabell, må du kanskje ta tak i den og dra den ut til ønsket størrelse. Klikker du inni tabellen, kommer det opp en flytende meny over tabellen, den ser slik ut:
Hvis du ønsker å at tabeller passer seg på bredden i mobiler eller mindre skjermer bør du lime inn den koden under i Mekke Publiseringer -> Innstillinger-> Helt nederst på siden i feltet «Egendefinert kode i»; lim inn koden i bunnen og klikk på lagre.
Koden:

Med den flytende menyen kan du for eksempel velge å sette inn en ekstra kolonne eller rad.
Farge i celler: Velger du Format > Tabell > Celle > Celle-egenskaper, kan du bestemme fargen som hver enkelt celle skal ha. Du kan markere flere celler samtidig. Du kan for eksempel velge rød farge i øverste rad, men da bør du huske å endre bokstavfargen fra sort til hvit, det gjør du her:

Her er et eksempel på en tabell:
| Dager | Trening | Avslapning | Oppgaver |
| Onsdag | Hoppe tau | TV | Vaske vinduer |
| Fredag | Svømme | Bok | Luke i hagen |
| Lørdag | Gå på ski | Film | Rydde loftet |
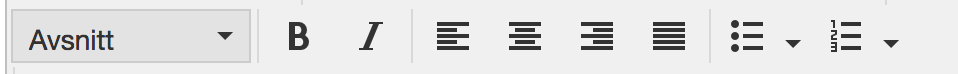
Hva betyr ikonene på andre rad?

Ikonene handler om å lage fet skrift, lage lister og om teksten skal være midtstilt eller venstrejustert og så videre.
Avsnitt = Her velger du om ordene skal være en overskrift, en mellomoverskrift eller et avsnitt. Det er lurt å bruke disse valgene, for da ser Google at du har orden i kodingen din. Man skal helst bruke «Overskrift 1» kun én gang, det liker Google.

Hva betyr ikonene på tredje rad?

- Lenke = Marker et ord eller en setning og velg hvilken nettside ordene skal lenke til.
- Fjern Lenke = Fjerner lenker som du har satt inn, uten å fjerne ordene.
- Fjell = Sett inn eller endre bilde
- Flere fjell = Sett inn bildekarusell
- Skjema = Sett inn kontaktskjema
- Stabel = Sett inn produkter
- To søyler = Sett i kolonner
- Sett inn artikkel = Velg en artikkel fra nettsidene dine, den vises i mindre format slik at folk kan trykke på den og lese.
- Sette inn siste artikler = Setter inn liste med de siste artiklene som du har skrevet
- Sette inn artikler = Sette inn liste med artikler
- Sett inn RSS-feed
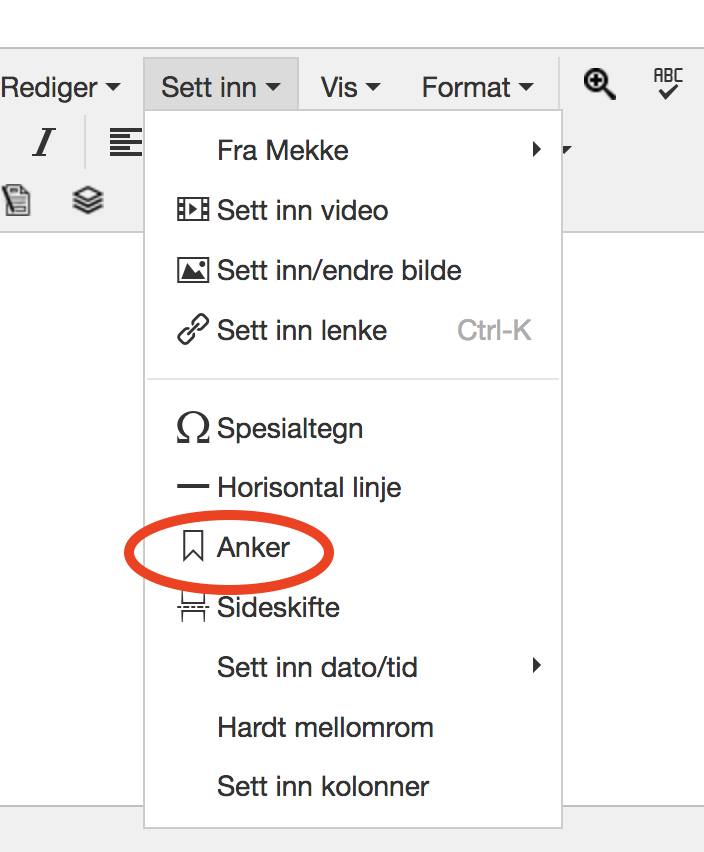
Sette inn anker
Anker er nyttig. Du kan lage lenker som peker rett til et bestemt avsnitt i en lang tekst. Du må først lage et anker i teksten som du henviser til. Deretter kan du lage en lenke som peker til ankeret.

Her er et eksempel på hvordan anker virker. Vi har satt inn et anker i overskriften som handler om ikonene. Så har vi skrevet avsnittet som du leser nå og satt inn en lenke, vi har også bestemt at den lenken skal føre til at det åpnes et nytt vindu/fane. Se hvordan det virker, gå rett til starten av ikonene her.
Hvordan legger man til et bilde?
Klikk på et ledig område i teksten din, gjerne mellom to avsnitt.
Klikk på ikonet som ser ut som et fjell med en sol: ![]() .
.
Klikk på mappeikonet helt til høyre:

Resten sier seg selv når du ser vinduene. Men du velger altså Upload, deretter Add Files, så Upload, deretter Close og til slutt Insert. Midt i denne prosedyren kan du også velge bildestørrelse. Du kan også legge inn en bildebeskrivelse, det lønner seg hvis du vil høyere opp i Google-søk.
Sette inn mal
Bruk funksjonen Sett inn mal: ![]() .
.
Velg antall kolonner. Skriv så inne i kolonneboksene.
Tips: Pass på at kolonnen/boksen alltid har litt tekst i seg mens du jobber med den, for hvis den blir tom, forsvinner den.
Viktig: Ved å bruke mal, får du responsiv design, det betyr at elementene tilpasser seg skjermen/vinduet. Tre bokser som står ved siden av hverandre på en stor skjerm, vil flytte på seg og stå under hverandre på en liten skjerm. Det er bra, ellers vil ikke leseren se alle boksene med en liten skjerm. Du bør altså starte med å sette inn mal før du begynner på annet innhold.
Her er et eksempel med fire kolonner. Tredje kolonne har bilde (vår logo) i stedet for tekst.
Denne teksten ligger i en kolonne. Denne teksten ligger i en kolonne. Denne teksten ligger i en kolonne.
Denne teksten ligger i en kolonne. Denne teksten ligger i en kolonne. Denne teksten ligger i en kolonne.
Denne teksten ligger i en kolonne. Denne teksten ligger i en kolonne. Denne teksten ligger i en kolonne.
Og sidebar til høyre:
Denne teksten ligger i en kolonne. Denne teksten ligger i en kolonne. Denne teksten ligger i en kolonne.
Denne teksten ligger i en kolonne. Denne teksten ligger i en kolonne. Denne teksten ligger i en kolonne.
Hvordan legger man til en Youtube-film (HTML-kode)?
Du har kanskje surfet rundt på nettet og kommet til en side hvor du legger merke til at eieren av siden har innplantet en Youtube-film. Dette kan man også gjøre i Mekke Publisering.
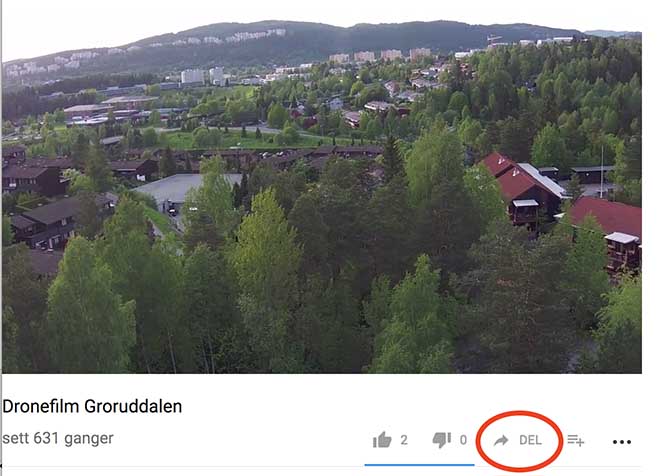
Gå til Youtube og finn en film du vil legge på siden din.
Trykk på "Del"-knappen når du er på Youtube:

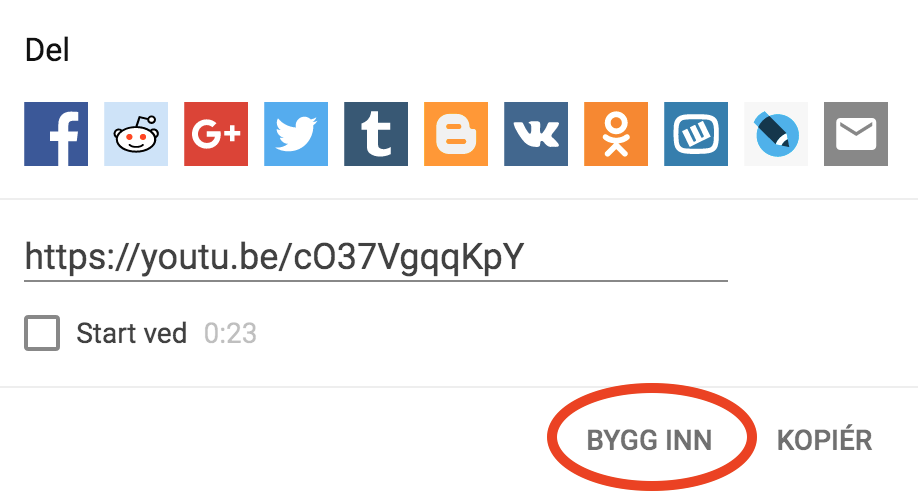
Trykk deretter på Bygg Inn:

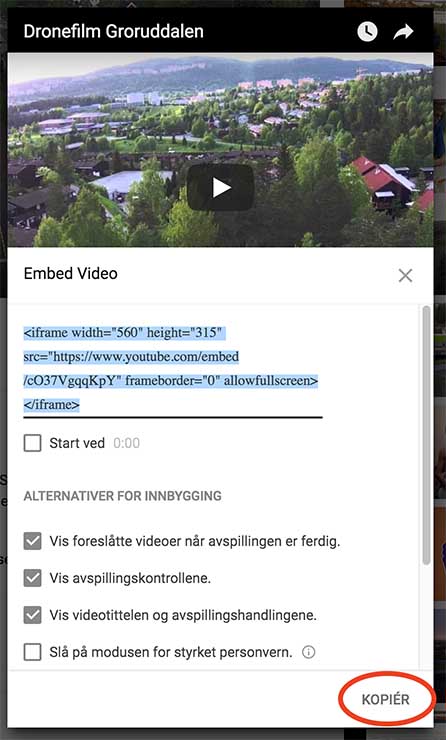
Da kommer det opp enda et vindu på skjermen som viser dette:

Klikk på "Kopier", da kopierer du koden som vises med blått i bildet over.
Så går du tilbake til Mekke Publisering og velger Sett inn > Sett inn video.
Der det står "Lenke", limer du inn koden fra Youtube.
Lukk vinduet.
I denne prosedyren kan du også velge at filmen hos deg skal starte for eksempel 3,2 minutter ut i filmen. Du kan også velge større på visningen.
Under her har vi limt inn filmen fra eksempelet slik at du kan se hvordan det vil se ut på ordentlig:
Felles infotekst
Felles infotekst er en tekst som går igjen på alle sidene dine. Det er forskjellig fra mal til mal hvor du finner denne. Under ser du et eks. fra malen "blå bakgrunn".

Sette inn header

Headeren er et bildeområde som du kan velge om du ha med på den enkelte side eller ikke.
Ofte legges headeren ganske langt opp på siden, men nøyaktig plassering bestemmes av hvilken sidemal du har brukt under Innstillinger > Velg sidemal.
Først må du altså lage en header, det gjør du her: Innstillinger > Logo/Header

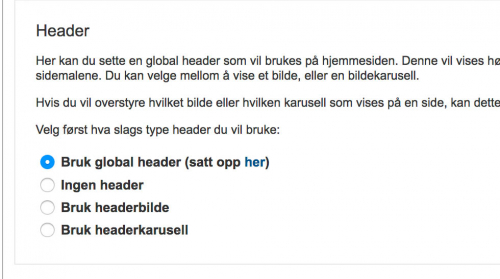
Bruk global header = headeren bruke på alle sidene du har laget
Headerkarusell = flere bilder som vises etter hverandre.
Ingen header = du vil ikke ha noen header på akkurat den siden du redigerer nå.
Bruk headerbilde = kun ett bilde vises (det er altså ikke en karusell)
"Global header" er et valg som gjør at headeren sprer seg til alle sidene på et blunk. Det er en lettvint løsning hvor du unngår å måtte legge inn headeren manuelt på hver enkelt side. Ønsker du ikke global header på en enkelt side, går du til den siden og skrur av den globale headeren der. Du velger rett og slett «Ingen header» på den siden.
Du kan også på en enkelt side bytte ut den globale headeren med et headerbilde som du velger for akkurat den siden. Da trykker du på «Bruk headerbilde» og velger et bilde.
Vær klar over at global header også sprer seg til bildealbum. Global header blir som et stort intro-bilde til albumet. På bildealbum-sider kan man ikke skru av den globale headeren. Løsningen da er å ikke bruke global header på noen av sidene og heller laste opp et headerbilde manuelt på de sidene man ønsker.
Altså: Gå til "Innstillinger > Logo/Header» og velg «Ingen header». Gå deretter til hver enkelt side og bestem om det skal være header eller ikke.
Se hvordan du kan redigere et bilde til å fungere som header. Bredden bør være 1920 og du kan selv velge høyden. Høyden setter du så inn under "Sett inn header".
Hvordan sletter man en side?
Du sletter en side ganske enkelt ved å trykke på «Slett side». Ta gjerne først en kopi av teksten og lagre på din egen maskin, så vet du hva kundene dine har lest tidligere.
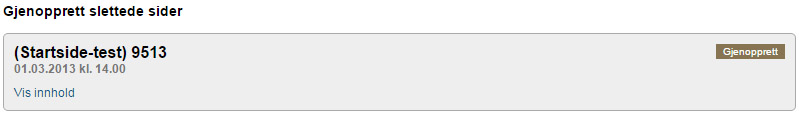
Gjenopprett slettede sider
Med denne funksjonen kan du enkelt gjenopprette slettede sider. Her ser du også dato og klokkeslett for slettingen, hvilket som kan gjøre det lettere å finne frem til den slettingen du vil angre.